VSCodeにてLaravelのBladeを書く際にコードの色分けがされなくて不便だったので拡張機能を入れました。入れた結果コード入力のミス(@end~を忘れたり)が無くなったのでとりあえず『Laravel Blade Snippets』と『Laravel 5 Snippets』を最初に入れると良さげです。
Laravel Blade Snippets
Laravel Blade Snippets - Visual Studio Marketplace
Extension for Visual Studio Code - Laravel blade snippets and syntax highlight support
Bladeのディレクティブを補完してたり色分けしてくれるすごい奴
とりあえず入れておけばコードが見やすくなる
使い方
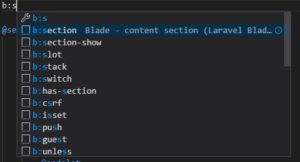
「b:~」にて入力補完できる。
例)@sectionを補完する場合
b:sまで打つと候補に出てくる
Laravel 5 Snippets
Laravel Snippets - Visual Studio Marketplace
Extension for Visual Studio Code - Laravel snippets for Visual Studio Code (Support Laravel 5 and above)
Laravelのコードを補完してくれる。
使い方
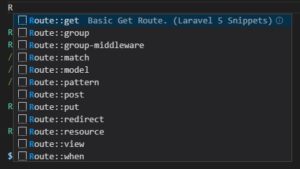
そのまま入力すると補完してくれる。
例)Route::getを補完する場合
Rと入力すると候補が出るので、Route::getを探して選択する
参考

Laravelで気持ちよく開発をするための拡張機能のまとめ - Qiita
始めに 今までNet Beans使っていたのですが、メモリの消費量の多さが気になったのとBladeの補完が全く効かない事を課題に感じたのでVisual Studio Code(以下、VSCode)に乗換えています。 基本的に何もなくても使え...





コメント